Picgo搭建Github图床使用Jsdelivr的正确姿势
记录一下使用github + picgo搭建图床的流程
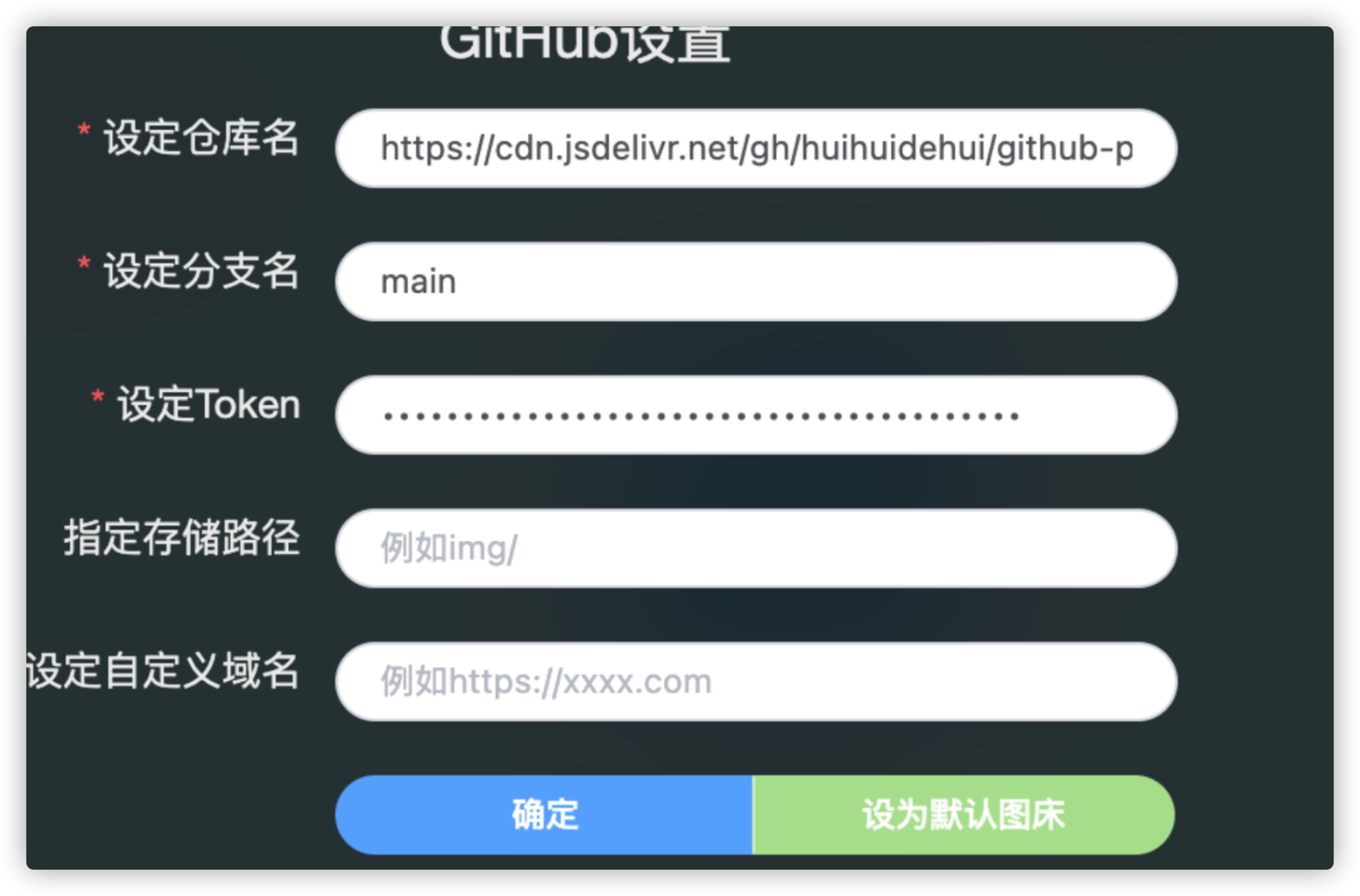
由于一些喜闻乐见的原因,github在我们国家的访问速度并不流畅,因此在使用github搭建图床时推荐使用jsdelivr进行cdn加速,根据网络上的大部分教程都是在设定仓库名时进行cdn设置:https://cdn.jsdelivr.net/gh/[用户名]/[仓库名]。如图:

我尝试了很多次,这种方法并不能成功。查看picgo错误日志:
StatusCodeError: 404 - {"message":"Not Found","documentation_url":"https://docs.github.com/rest/reference/repos#create-or-update-file-contents"}
这个错误的大致意思就是找不到指定的url链接。
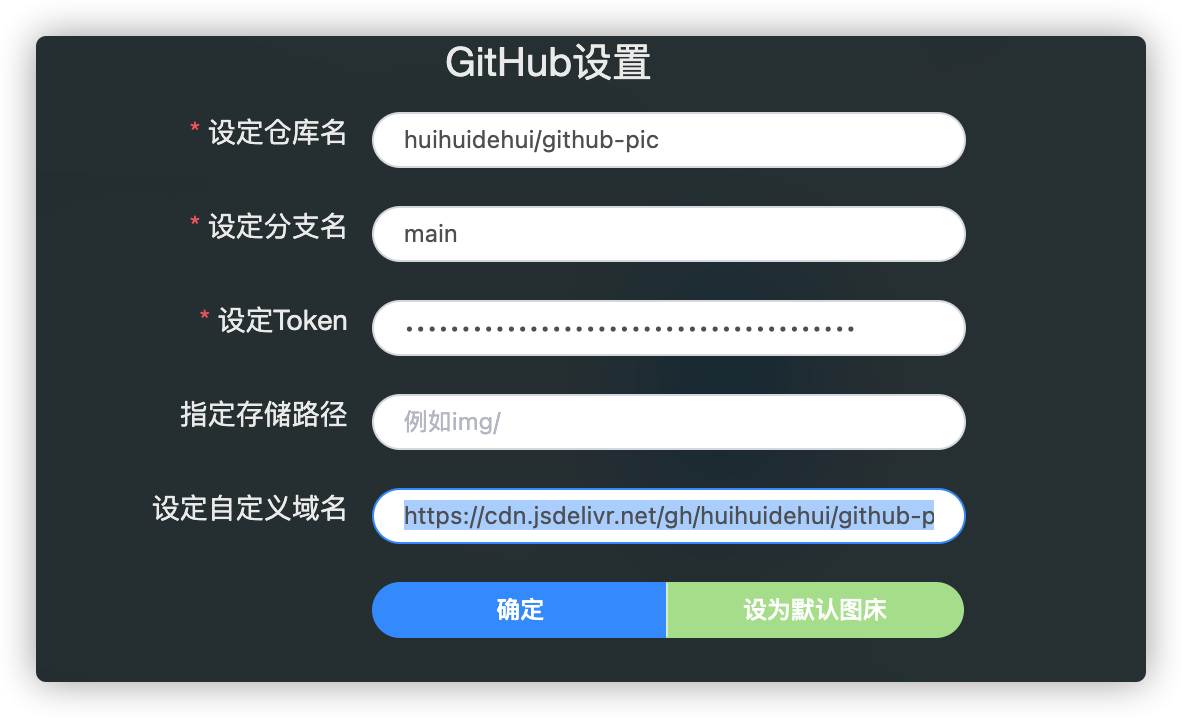
解决这个问题只需要在设定自定义域名的位置添加cdn加速就可以了,如图: 自定义域名处填写https://cdn.jsdelivr.net/gh/huihuidehui/github-pic@main此处的main要和设定的分支名保持一致。

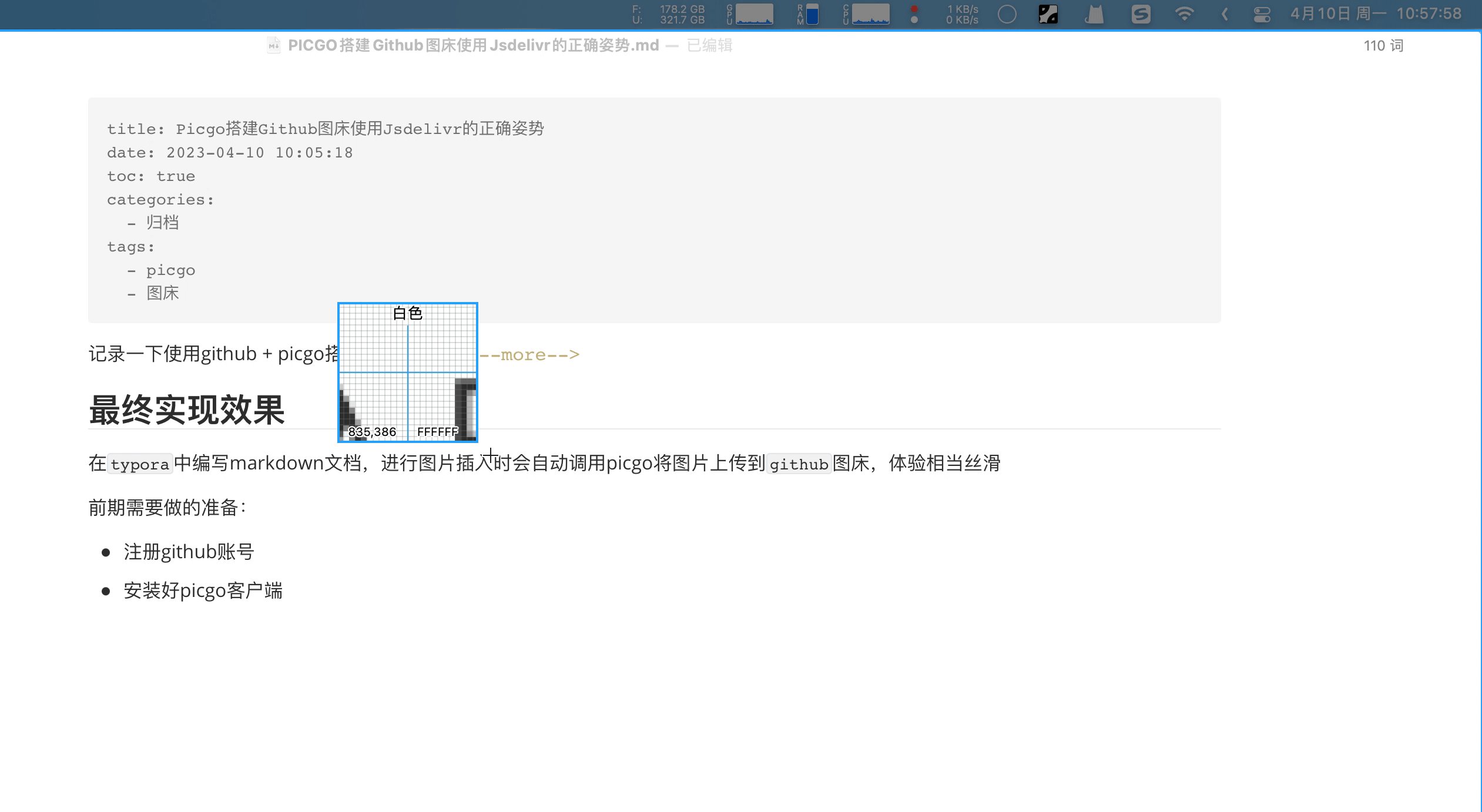
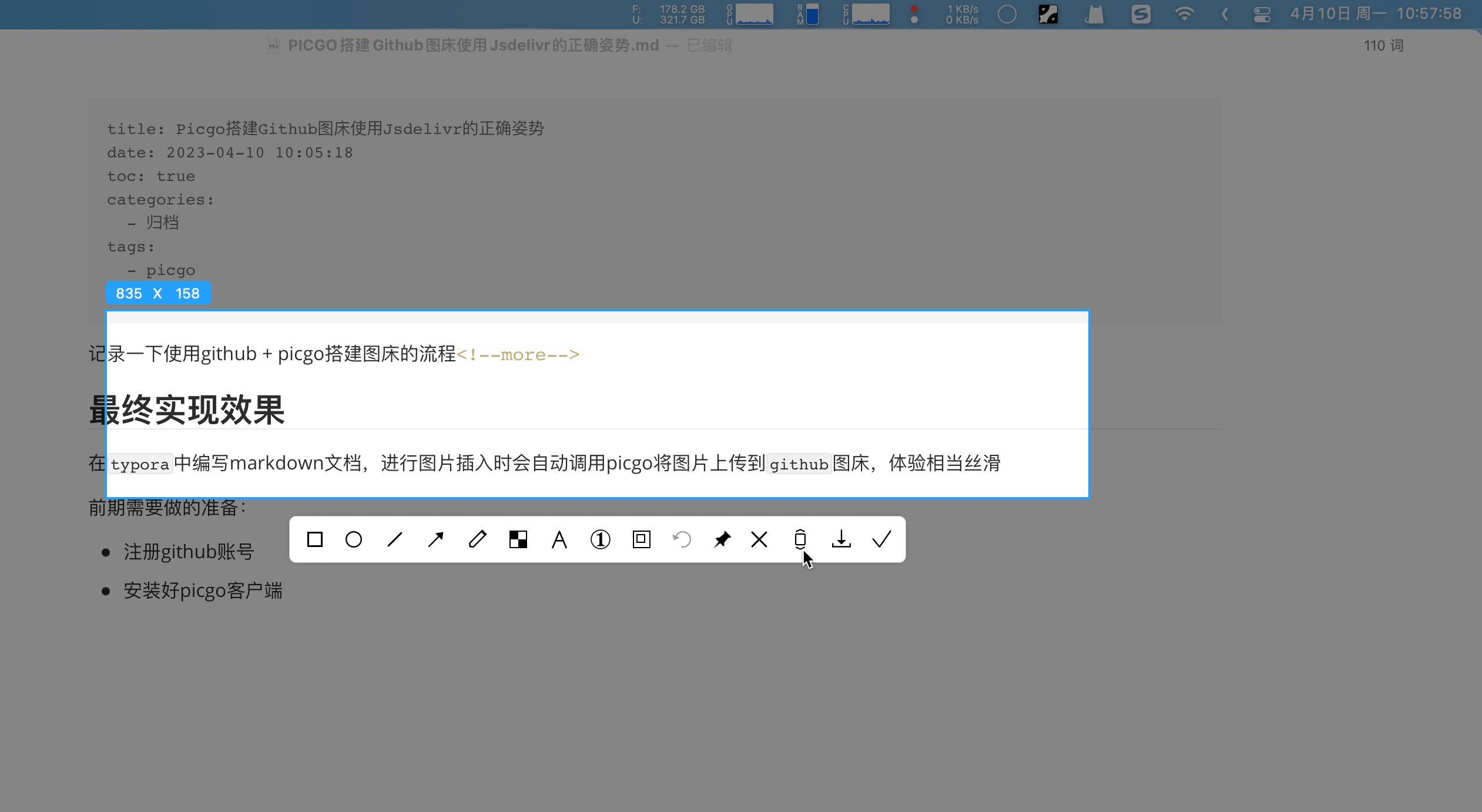
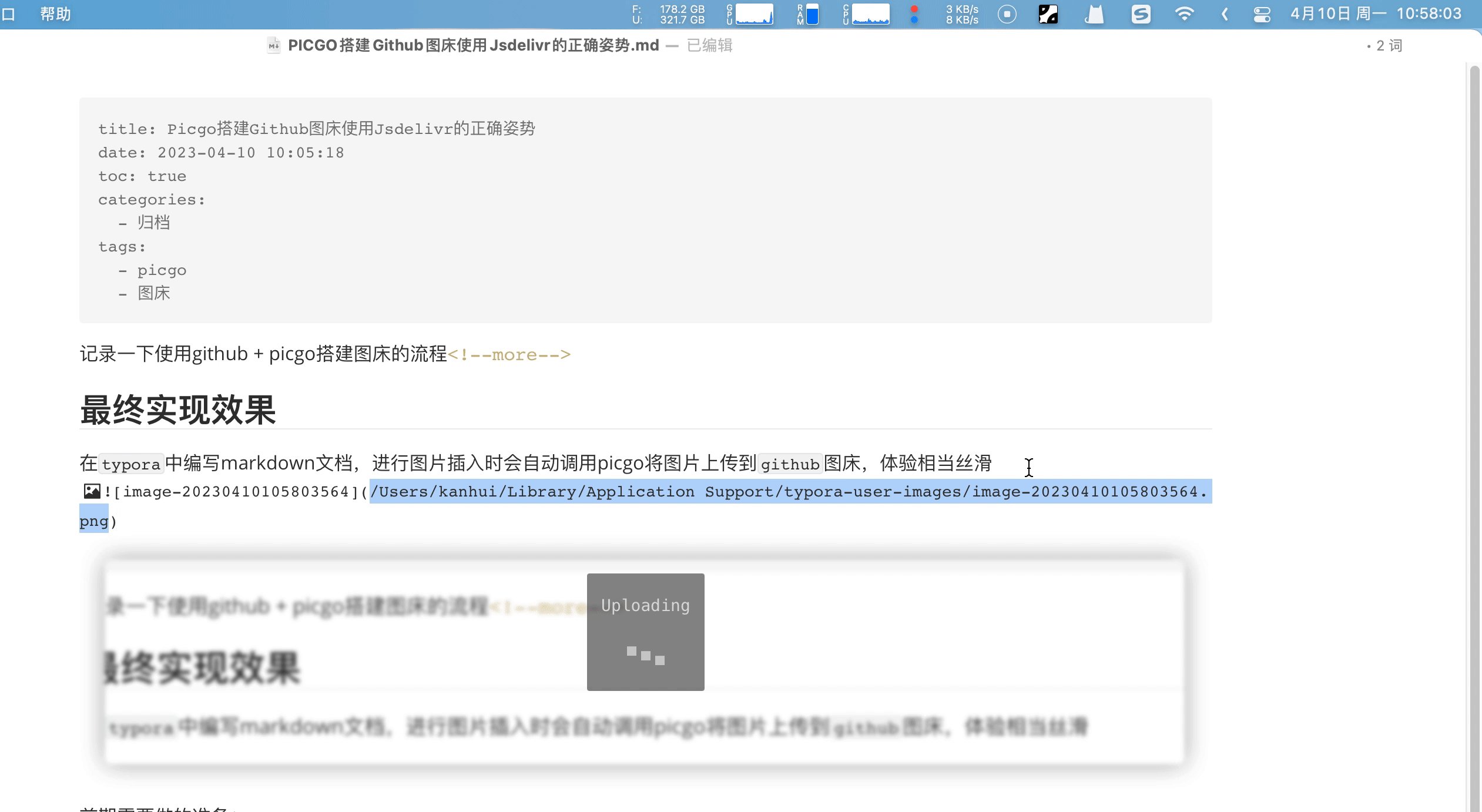
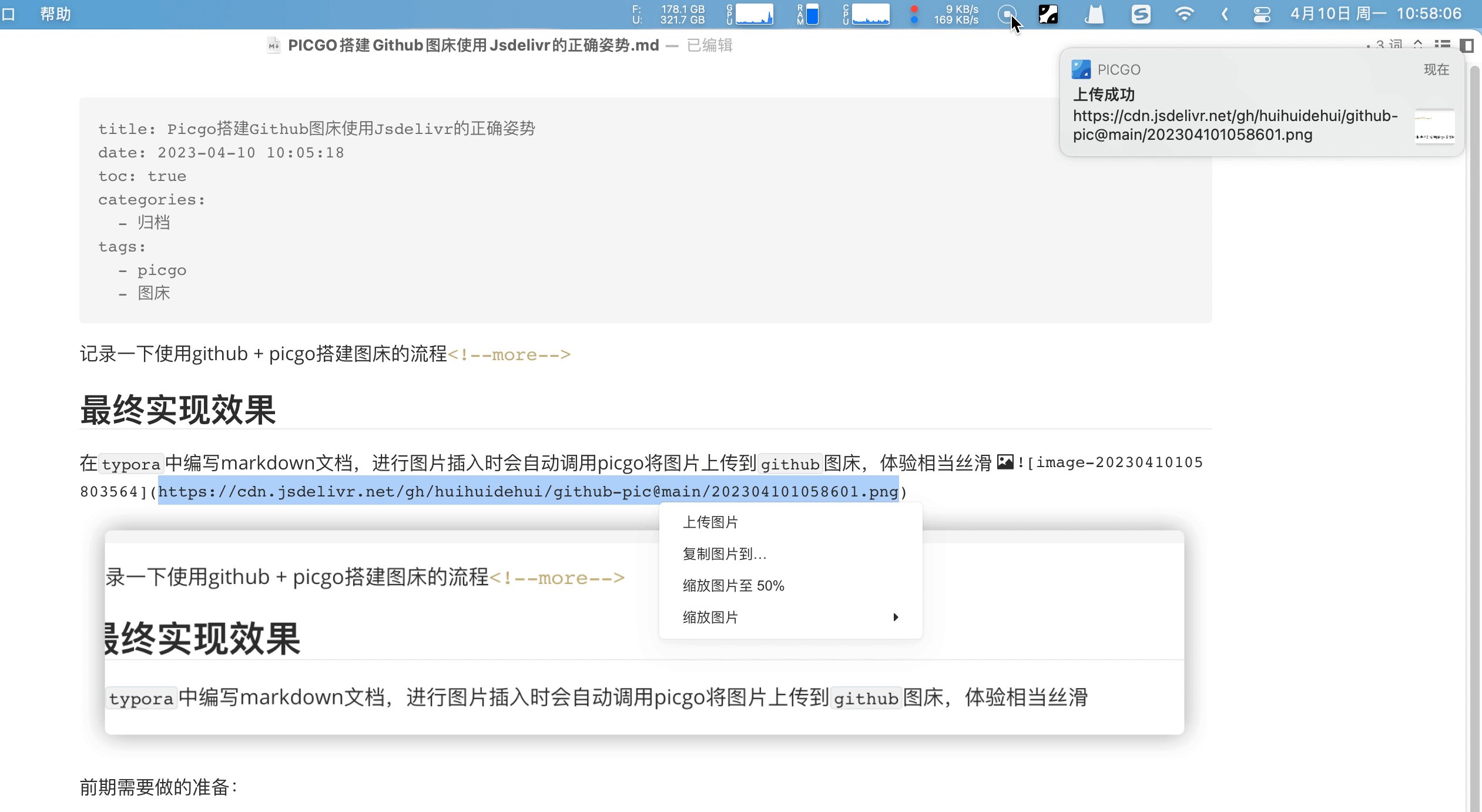
最终实现效果
在typora中编写markdown文档,进行图片插入时会自动调用picgo将图片上传到github图床,截图后在typora中粘贴自动上传到图床体验相当丝滑。

Picgo搭建Github图床使用Jsdelivr的正确姿势